🎓
msw/REST
作成日: 2023-05-02T10:46:00.000Z
最終更新: 2024-08-07T13:14:00.000Z
PR: https://github.com/kamabokochan/next13/pull/1
Next.js(13)前提
Install
yarn add msw --dev
src/mocks/handlers.jsの作成
ServiceWorkerの作成
npx msw init ./public --save
browserの場合
// src/mocks/browser.js
import { setupWorker } from 'msw'
import { handlers } from './handlers'
// This configures a Service Worker with the given request handlers.
export const worker = setupWorker(...handlers)
src/mocks/browser.jsの作成
rest.get('/test', (req, res, ctx) => {
return res(
ctx.status(200),
ctx.json({
text: 'testです',
}),
)
}),
🐬tips
error Invariant Violation: [MSW] Failed to execute
setupWorkerin a non-browser environment. Consider usingsetupServerfor Node.js environment instead.
→ Nextのlocal起動がSSRなので、browserを選択している場合は、 use client などでclient側で実行するようにする。逆にnodeを選んでいる場合は、特に設定はいらないと思われる。
src/app/page.tsx
'use client'
if (process.env.NODE_ENV === 'development') {
const { worker } = require('../mocks/browser')
worker.start()
const testFetch = async () => {
const response = await fetch(
'/test'
);
const data = await response.json();
console.log(data)
};
testFetch();
}
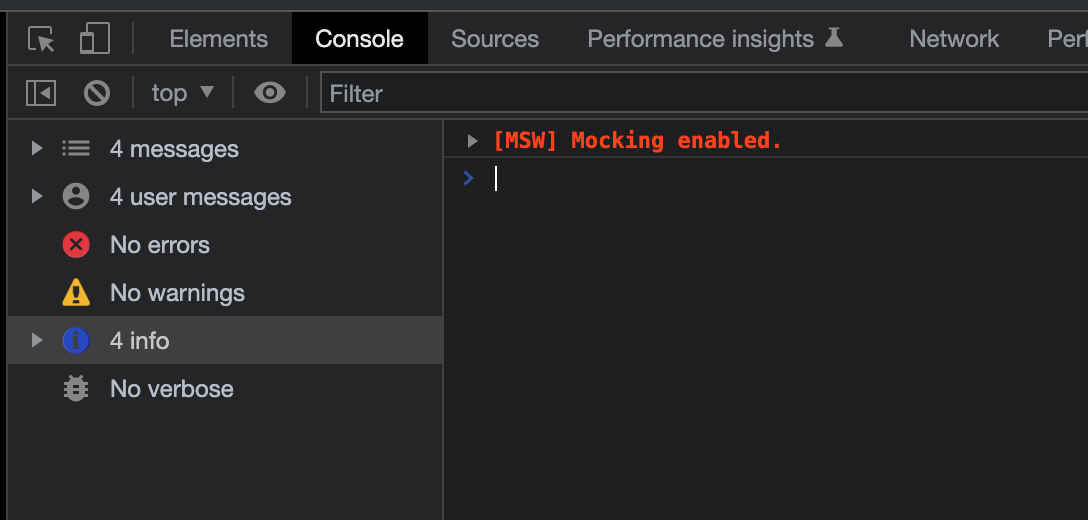
以下が表示されれば準備OK

serverの場合
src/mocks/server.js 作成
// src/mocks/server.js
import { setupServer } from 'msw/node'
import { handlers } from './handlers'
// This configures a request mocking server with the given request handlers.
export const server = setupServer(...handlers)
src/mocks/handlers.jsに追加
// https://mswjs.io/docs/getting-started/integrate/node
// Jest の jsdom のような DOM のような環境がない場合、NodeJS で絶対リクエスト URL を使用する必要があることに注意してください。
rest.get('https://api.backend.dev/user', (req, res, ctx) => {
return res(ctx.json({ firstName: 'John' }))
}),
src/app/page.tsx
- serverで実行するのでRSCにする
- server.listen
const { server } = require('../mocks/server')
// https://mswjs.io/docs/api/setup-worker/start#onunhandledrequest
server.listen({ onUnhandledRequest: "bypass" })