🏑
Figma plugin開発メモ
作成日: 2024-05-04T09:05:00.000Z
最終更新: 2024-08-07T13:15:00.000Z
UI作成
[bookmark](https://www.figma.com/plugin-docs/creating-ui/)
- `figma.showUI(`**`html`**`)`
- Figma 内に HTML ファイルの内容を表示する
- 以下のように、公式では`themeColors` というオプションについて記載がある。
> `themeColors`このオプションを使用し`figma.showUI()`、このオプションが UI に提供する[CSS 変数](https://www.figma.com/plugin-docs/css-variables/)を使用して、明るいテーマと暗いテーマをサポートすることを強くお勧めします。
- showUIの型は以下の通りとなっており、第二引数にoptionsが渡せる。
```javascript
showUI(html: string, options?: ShowUIOptions): void
```
- optionsの型
```javascript
interface ShowUIOptions {
visible?: boolean
title?: string
width?: number
height?: number
position?: {
x: number
y: number
}
themeColors?: boolean
}
```
この`themeColors` を`true` にしてみると
```typescript
figma.showUI(__html__, {
themeColors: true
});
```
- ダークテーマとライトテーマの設定に合わせてサポートしてくれていることが確認できた。
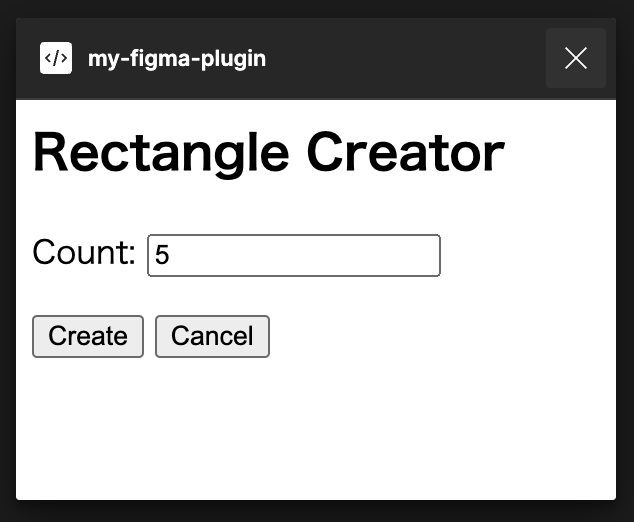
themeColors: falseの時

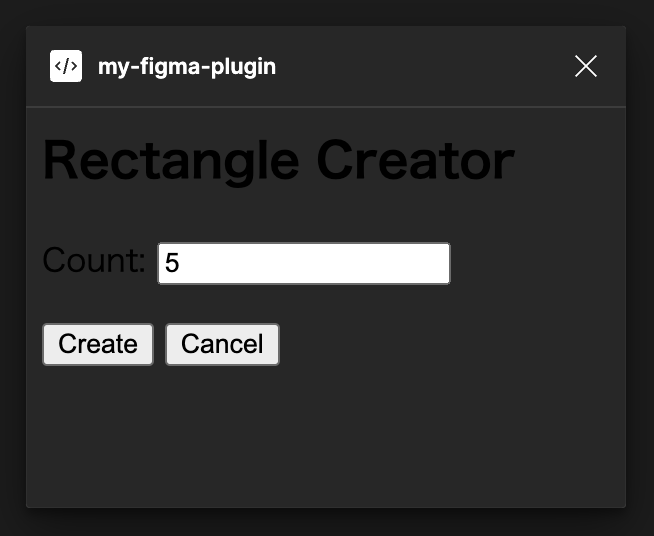
themeColors: trueの時

参考
- [https://www.figma.com/plugin-docs/](https://www.figma.com/plugin-docs/)
- Figma Developers公式
- [https://github.com/figma/plugin-samples](https://github.com/figma/plugin-samples)
- figmaのplugin sampleがたくさん載っている